TPGi offers a convenient and accessible tool for checking the contrast ratio of two colors using an eyedrop tool. The Color Contrast Analyzer (CCA) helps improve the readability and accessibility of your content for individuals with vision impairments such as color blindness and low vision. Below we will walk you through on how to use the tool.
- Download and install the free TPGi Color Contrast Checker for Windows or Mac.
- The Color Contrast Analyzer (CCA) will open as an overlay on top of your web browser and any other open applications.

- Access the application or document where you wish to use the Color Contrast Analyzer (CCA).
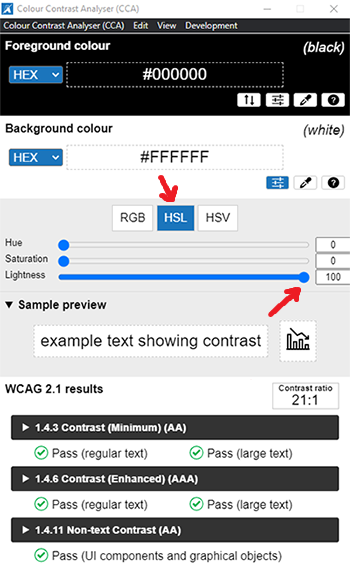
- Using the CCA tool, click the eyedrop tool in the ‘Foreground colour’ section and click an area of the text.

- Then, click the eyedrop tool in the ‘Background colour’ section and click the area closest to the text.
Note: When text is on a gradient, it is recommended to select multiple areas of the image to ensure the color contrast ratio meets the standards for those areas. Pay close attention to areas that may be particularly prone to failing the color contrast ratio, such as white text on light background colors.
- The color contrast ratio will be displayed in the ‘WCAG 2.1 results’ section near the bottom of the CCA.

- Below the ‘WCAG 2.1 results’ header, there are three drop-down menus that indicate whether or not the selected colors pass the required color contrast guidelines.
Note: Each drop-down menu can be expanded to view the corresponding guideline in more detail. Use this information to determine if the font you are using is “regular” or “large” for the final determination of compliance.
What if the CCA results show that it fails?
- If the color contrast ratio fails, you can adjust the text or background color to a lighter or darker shade until it passes by clicking on the slider icon in the ‘Foreground’ or ‘Background’ box and then selecting the ‘HSL’ tab. Move the ‘Lightness’ slider until the “Fail” turns to a “Pass”.

- Use the new hexadecimal color code or RGB color code provided to update the colors in the application or document.
- If after adjusting the ‘Lightness’ slider the color contrast ratio still fails, you will need to consider changing the text or background combination to a different color.
Color Contrast Analyzer Video