Color contrast between the text and background is important in PDFs. It affects some people’s ability to perceive the information or in other words to be able to receive the information visually.
Everyone who can see things does so in different ways. The human eye and brain is very good at distinguishing shapes, patterns, and colors generally, but for a large number of people there can be difficulties distinguishing some shades, or some colors. The term often used to describe this is color blindness.
Around 1 in 12 men and 1 in 200 women have some degree of color blindness. Complete color blindness or monochromatic vision is rare.
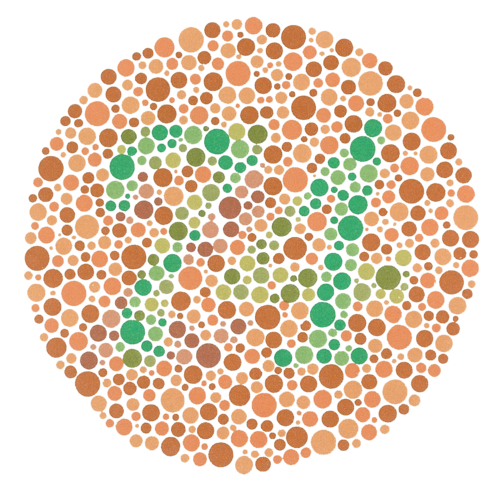
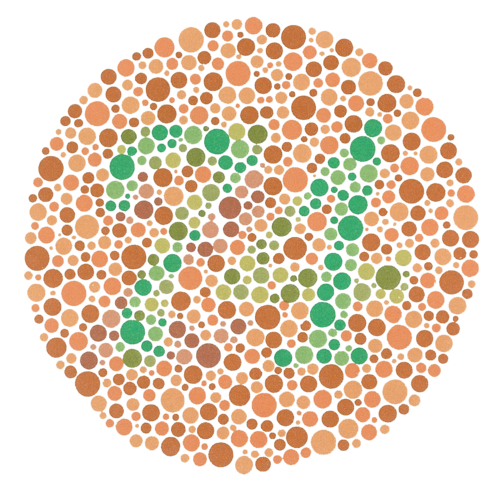
For example, if you can see the number 74 in the image below you have normal color vision (but this is only one test of many). If you see the number 21, you may have a red-green color vision deficiency.


How color contrast affects PDF design?
There are two issues that need to be addressed:
- Anything that is indicated by color needs to have a secondary way for it to be distinguished.
- For text to be readable or other elements to be distinguishable, they need to have sufficient contrast with the background.
This isn’t just for people with color blindness, it affects everyone in different ways:
- The amount of light that reaches the back of the eye reduces as a natural part of aging.
- Computer monitors and TV screens vary widely in size, resolution, and contrast.
- Reading in bright conditions is harder because the contrast is lower.
The Web Content Accessibility Guidelines (WCAG) recommend minimum levels for color contrast between text and background, based on a mathematical formula. The WCAG 2.0 Criterion 1.4.1 states the following regarding use of color:
“Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
What does this mean in plain English? It is straightforward as there is no actual restriction in the use of a color in a document, with the exception that some colors may not be a good choice when we discuss proper contrast. What this does mean is that you cannot use color alone to represent important information, determine a response or to represent a visual content.
A simple example is to use green text to indicate good information and red text to indicate negative information. While there is nothing wrong with the red or green text, if the only way to determine what is good or bad information is indicated by color choices, this represents a failure of the WCAG 2.0 Criterion 1.4.1 requirements, where color cannot be the only means to convey the different meaning of the text.
One way to resolve the problem would be to have the good data in a table column and the bad data in the other column with a proper heading above the table columns indicating the good and bad data. This way you can still use the color choices but there is more than one way to differentiate the good and bad data.


A similar situation is often used for PDF forms when listing mandatory fields. It is common practice to mark these mandatory fields in red text to indicate they must be completed. Using red text alone to indicate the mandatory fields is a violation of the WCAG 2.0 Criterion 1.4.1. There needs to be more than just the use of color in indicating mandatory fields such as an icon that indicates a mandatory field such as below.


What is contrast ratio?
While not technically directly related to use of color, WCAG Guideline 1.3.1 is closely related to the above use of color to denote important information. The guideline states that “Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text (Level A).”
What this means is that in addition to color, you cannot use font, style, format, location on the page or similar to convey information. This applies even if the document is in all black and white text. Common examples are using ALL CAPS for one meaning and then italics for another meaning. We often see this failure in drug formularies where brand name drugs are in all caps and generic drugs are listed in lower case italics. If all caps or lower-case italics are the only means to determine which drugs are generic and which are name brand, that is a failure of the standard.
Contrast ratio is a more difficult subject as many designers work hard to achieve a creative design for their work and often this will run counter to the contrast requirements of WCAG 2.0 1.4.3. The Criterion states the following:
“The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following:
- Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1.
- Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.
- Logotypes: Text that is part of a logo or brand name has no contrast requirements.”
There are many examples we can give regarding color/contrast, but as you will soon find it is difficult to predict as what will pass, or fail is very dependent upon the design of your document and color palette being used. For example, here is an example for different shades of black and grey on white, but you would get different results if you used different colors for the text and background.
Bad and Good Color Contrast
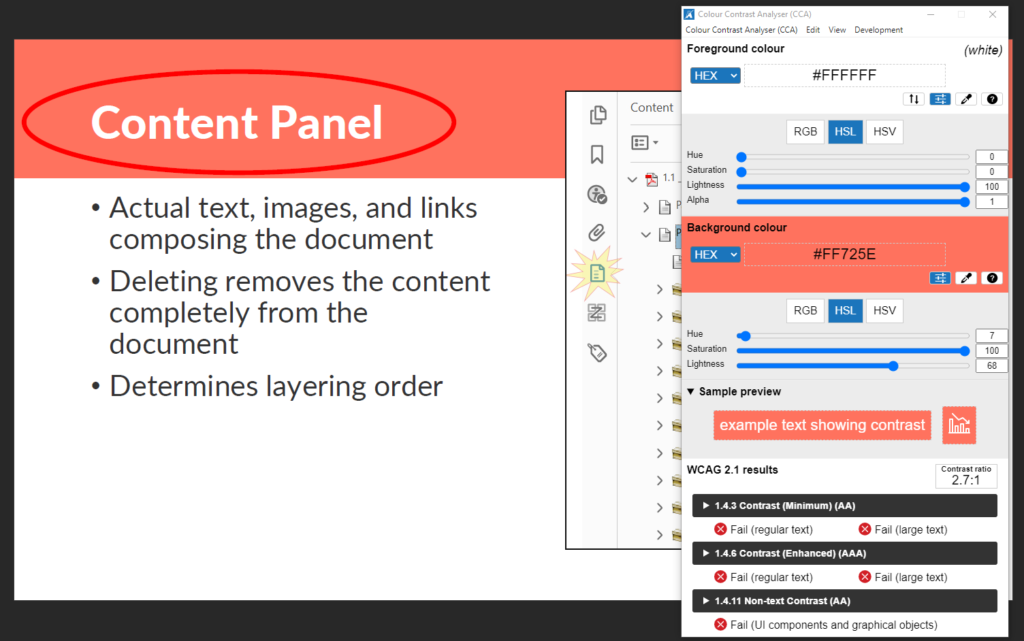
The example below is a PDF presentation slide with white text on an orange background. This two used together has low color contrast. In this case a contrast ratio of 2.7:1 which is well below the recommended minimum of 4.5:1.
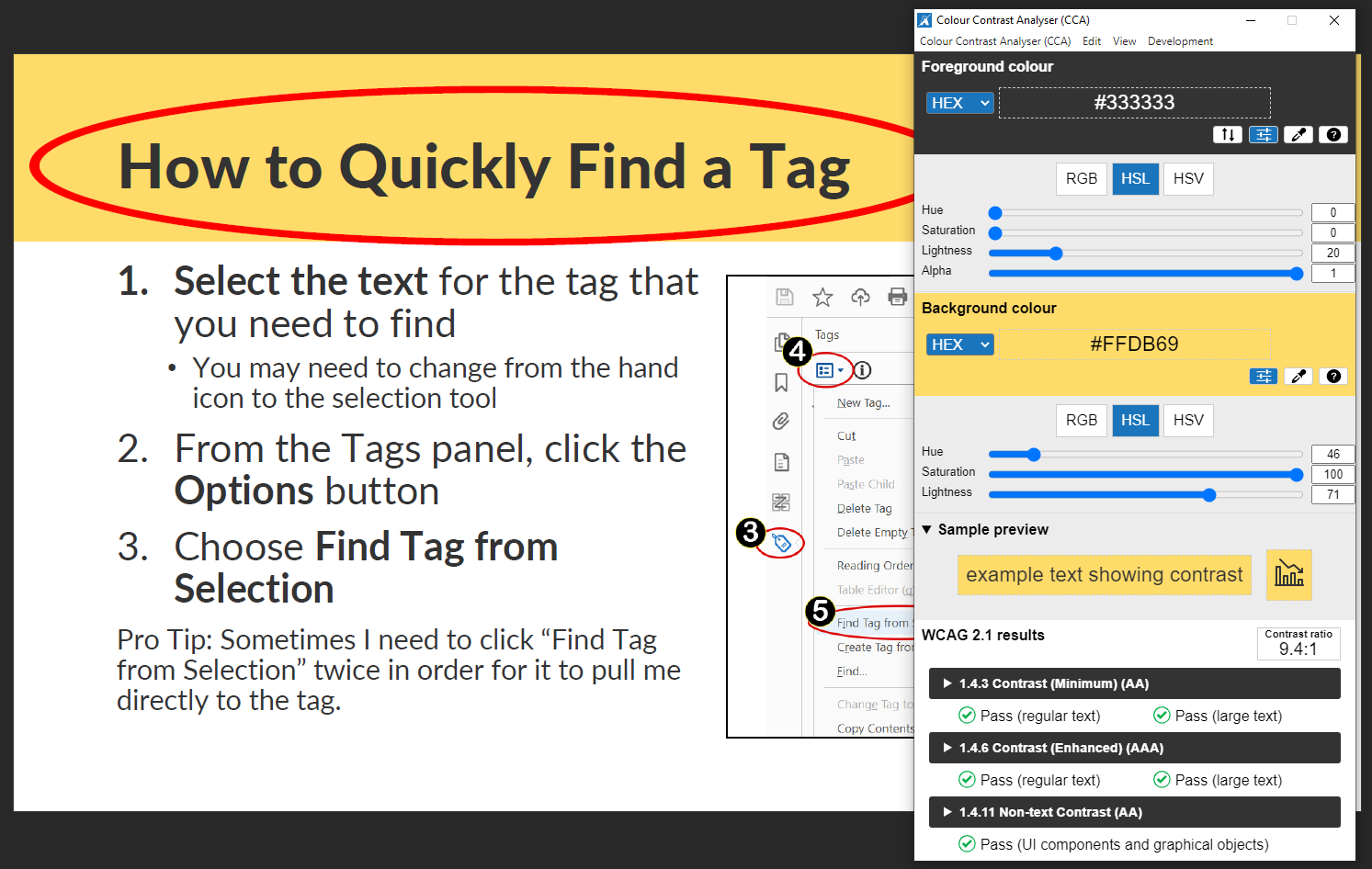
In the next example there is dark gray text on a yellow background that has good color contrast. In this case there is a contrast ratio of 9.4:1 which is above the recommended minimum of 4.5:1.
Summary
Color and contrast issues are a common problem with documents but can be easily solved by adding the best practice to your design work to test using a contrast analyzer tool and by following the guidelines to ensure the color is not being used as the only means to convey differences.